Featured
Vertical Align Middle Image
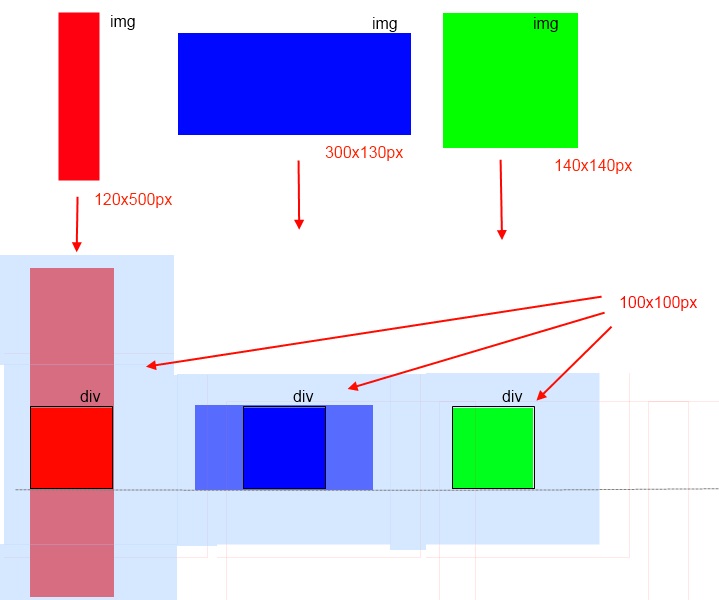
Vertical Align Middle Image. The first box i set vertical align center text using bootstrap 4. This could be aligning text middle inside div or some image needs to be vertically aligned in the center.

This method is good for short text. For example, it could be used to vertically position an image in a line of text.; Centering elements with css is always tricky.
In The Last Box, I Set Vertical Align The Middle Image.
Text will wrap under the image if wider than the screen width. In my younger and more vulnerable years my father gave me some advice. So in this post, i will be showing some of the most common ways to center an image both vertically and horizontally using different css properties.
To Align The Image To The Left Use Attribute Value As “Left”.
You can't use it to vertically align. To vertically align an inline element's box inside its containing line box. So we can add a middle div between the father div and the child div.
Thus, The Image Will Stay In The Middle Of The Line Space.
To center an image, set left and right margin to auto and make it into a block element: One method for aligning elements is to use position: To vertically align the content of a cell in a table.;
Many Developers Struggle While Working With Images.
But issues arise on multiple fronts if you're trying to combine both vertical and horizontal alignments. Handling responsiveness and alignment is particularly tough, especially centering an image in the middle of the page. Comment aligner verticalement une image et une ligne de texte astuce css publié par rodolphe le 07 janvier 2009 , mis à jour le 24 janvier 2017 (500492 lectures)
In This Tutorial, I Will Introduce You To Three Different Methods To Correctly Center A Div, Text, Or Image In Css.
This could be aligning text middle inside div or some image needs to be vertically aligned in the center. Raising their baseline by.5\height has the nice effect that also following text would be aligned at the new baseline at the vertical center. It's helpful to remember that both images and text are inline elements (which can occur within a line of text) and need different formatting than block elements like divs and paragraph tags which force the start of a new line.
Comments
Post a Comment