Featured
Text Align Html
Text Align Html. This could be aligning text middle inside div or some image needs to be vertically aligned in the center. There are many ways to vertically align html elements using some.

The purpose of the html align attribute is to specify the alignment of data and the justification of text in a cell of a table. Vertical align text in a block element with html; You must use css for those.
However, If You Need To Change An Elements Alignment, The Below Code Can Be Added To The Element Or Into Css.
How to align jlabel text vertically top in java? Html text align is required when you want a text presentation according to posing on any webpage. How to create align center in html?
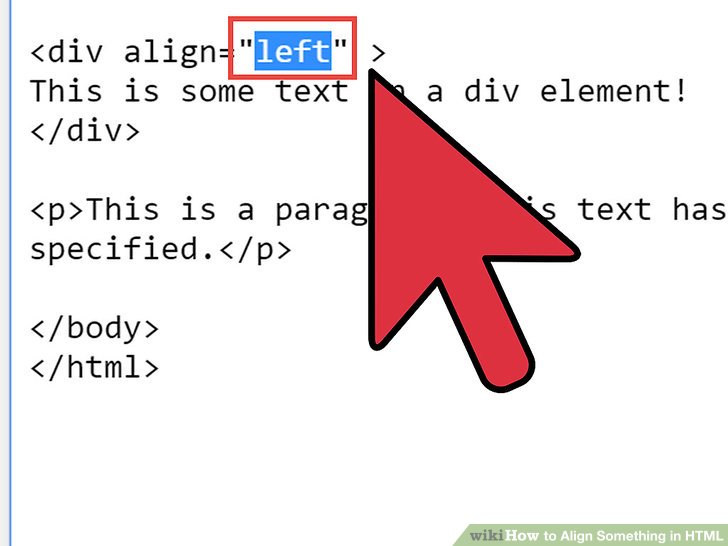
By Default, English And Other Languages Align The Text To The Left.
The attribute is used with the html Content aligns along the left side. A text can be left or right aligned, centered, or justified.
Vertical Align Text In A Block Element With Html;
Align</strong>=left | right | center | justify> attribute values:</p>estimated reading time: If we do not write text align attribute then our text will automatically be aligned to the left. The style attribute specifies an inline style for an element.
Align Gathered Items In The Center In Bootstrap 4;
Text content can keep left, right, centre in the vertical and horizontal direction. In html, we can align a text using the following two ways: This attribute is is used in all elements.
Left If Direction Is Ltr, And Right If Direction Is Rtl.
Css text vertical align middle in div. Centering elements vertically with css often gives trouble. Text) is aligned in its parent block element.
Comments
Post a Comment